Aviso
Este é um texto em duas partes com um pouco das minhas descobertas sobre implantação da arquitetura de micro frontends, num contexto de aplicações React embutidas em um aplicação maior (um host, uma application-shell) feita usando NextJS, em Janeiro de 2023. Se a frase anterior soa grego para você, pule esta postagem e a próxima. Em breve voltaremos à programação normal do blog :)
O quê?
Uma definição de micro frontend curta e em Inglês, copiada de um outro artigo bem completo sobre o tema:
"An architectural style where independently deliverable frontend applications are composed into a greater whole" -- Cam Jackson (19 de Junho de 2019)
Por quê?
Neste primeiro texto da série, convém começar tentando responder às perguntas: Para que alguém usaria uma arquitetura de micro frontends? Qual problema esta estratégia busca solucionar?
Modularização e times verticais
Para mim, falando de código, este modelo ataca o problema da divisão de responsabilidades, o problema da separação de escopos. Por meio da modularização, dividindo um sistema grande em pedaços(módulos) menores que sejam mais independentes, mais simples de entender, mais fáceis de manter e de testar isoladamente.
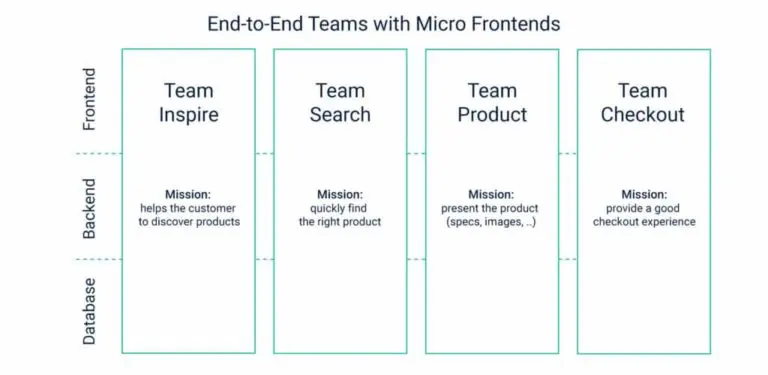
Outra face deste mesmo tema é a da colaboração entre pessoas. A divisão das responsabilidades não só a nível de tecnologias, mas a nível de business domain (domínios/áreas do negócio), business capabilities. Por exemplo, ao invés de ter equipes divididas entre backend, frontend e devops, ter equipes dividias por domínios ou funcionalidades, cada uma trabalhando em escopos menores, porém de ponta a ponta (incluindo a UI).
Esta abordagem abre espaço para a possibilidade de atribuir a construção e manutenção de diferentes unidades isoladas de um sistema a diferentes times de desenvolvedoras. Cada grupo usando os processos de revisão/testes/publicação, linguagens de programação e ferramentas que melhor couber, de acordo com cada tipo de problema/contexto/maturidade do módulo... (o que pode descambar para uma Torre de Babel, é verdade, mas este já seria outro assunto).
Dividir um "monolito" é algo que pode não fazer sentido no começo de um projeto, ou numa empresa pequena. Aplicações monolíticas possuem muitos pontos positivos. Principalmente enquanto a base de código é ainda pequena e a carga cognitiva para a entrada de uma colaboradora nova é baixa, enquanto o tempo de deploy é rápido, enquanto as burocracias e os gargalos são poucos. Para frontend vale a mesma ideia que vale no backend, começar com um monolito e esperar um momento de dor para só então quebrar em módulos (microservices, micro frontends) não tem nada de mais, é uma estratégia boa.
E com esta introdução eu poderia encerrar o texto por aqui, com uma simples sugestão que é a segura para grande parte dos cenários: não use micro frontends!
Mas outra recomendação possível seria algo do tipo: use micro frontends quando isto for uma vantagem (exemplo: proporcionar mais agilidade ou menos interdependência entre times).
Resumo
Eu gostei do abstract desta palestra que acontecerá no próximo FOSDEM em Fevereiro:
Traditionally, web applications are built as monoliths. Complex applications are typically organized into smaller packages, but these are still bundled and built together as part of the given application deployment. Micro-frontends allow developers to break out from this model by allowing a single web application to be split into multiple projects that are built, deployed and updated separately and served from different web -servers but still able to seamlessly integrate with the given application.Large projects tend to have lots of teams and collaborators working on different parts of the same application within the same code repository. Managing and coordinating releases can be difficult, since everyone involved with the project works towards the same release schedule.
Mão na massa
Na parte II desta série eu implemento um exemplo simples com dois frontends em NextJS que compartilham módulos. Continue clicando no link a seguir: Micro frontends em 2023, Parte II: Module Federation e NextJS
Foto do cabeçalho Steve Harvey on Unsplash
se você gostou deste post e quiser receber novas atualizações deste blog por email, clique aqui